Diseño de Experiencia Multimodal

Escribe Pamela Armstrong Herrera.
Algunas áreas de innovación e investigación dentro de empresas dedicadas al diseño de interfaces digitales y usabilidad, están explorando con la interacción humano-computador más allá de lo que conocemos comúnmente como usuarios de la tecnología.
En la actualidad estamos acostumbrados a interactuar con interfaces digitales mediante un mouse, un trackpad, las teclas de un teclado, pantallas táctiles e incluso la voz. ¿Pero qué sucede cuando hay usuarios con alguna discapacidad y que están imposibilitados para interactuar mediante los métodos tradicionales con interfaces digitales?.
¿Qué es la Multimodalidad?
La tendencia de la Multimodalidad ha surgido como respuesta a dificultades de algunos usuarios para interactuar con interfaces digitales de la manera tradicional, como por ejemplo personas con algún tipo de parálisis en sus extremidades, personas que no pueden hablar, o que tienen movilidad reducida.
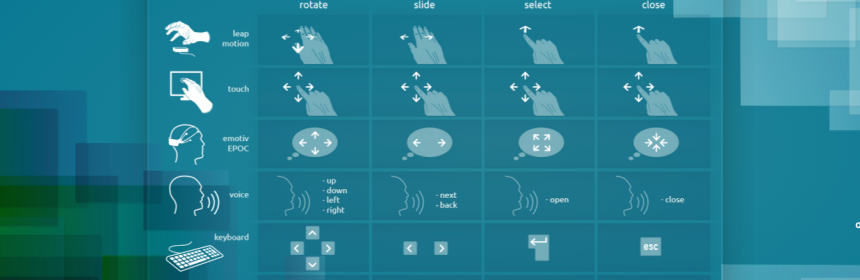
La Multimodalidad consiste en diseñar un tipo de interfaz digital que facilite la interacción mediante distintos tipos de dispositivos, tales como: mouse, teclado, voz, pantalla táctil, sensor de movimiento y accionador mediante pensamiento, el que pude probar en mi pasantía en UID. Los sitios web o aplicaciones deben contar con un diseño de fácil lectura y de interacciones evidentes para todo tipo de usuarios, además de adaptarse a distintas versiones y dispositivos. Llevar al usuario a la acción debe ser el objetivo principal.
¿Para qué se utiliza?
La Multimodalidad debe entregar la posibilidad a diferentes tipos de usuarios de interactuar con alguna aplicación o sitio sin importar la dificultad física que el usuario tenga, es por eso que en un principio se ha utilizado para interfaces con fines médicos, como rehabilitación y estudio de pacientes.
Pero la Multimodalidad tiene un alcance mucho mayor, y puede entregar la posibilidad de interacción a una amplia gama de usuarios, que pueden contar o no con dispositivos específicos para accionar interfaces multimodales. Esta nueva forma de interacción nos indica que ya no solo basta con diseñar interfaces Responsive Design, para múltiples dispositivos, sino que en un futuro cercano, la necesidad de los usuarios será la multimodalidad tanto para sistemas operativos, softwares, navegadores, sitios web y aplicaciones, e incluso los hardwares deberán adaptarse a estas necesidades que no están cubiertas masivamente.
¿Qué se debe considerar para el diseñar para múltiples modalidades?
Algunos de los principios que fundamentan un buen diseño multimodal son ya utilizados en diseño de Interfaces, pero aquí deben ser llevados a un punto más alto de precisión y detalle.
Primero se debe ofrecer al usuario escoger la modalidad de interacción que necesita utilizar permitiendo que pueda escoger entre todas las posibilidades y luego Calibrar su modo de interacción, con el objetivo de practicar el accionar del sitio o aplicación mediante ejercicios sencillos.
El diseño de las interfaces multimodales debe ser ante todo Simple, es decir, el usuario no debe navegar excesivamente buscando contenidos, los contenidos más importantes deben ofrecerse en una primera pantalla, de preferencia en bloques de información que permitan escoger entre 3 a 6 opciones sin tener que hacer scroll.
La manera tradicional de navegación dentro de un sitio debe ser re-considerada cuando se trata de interfaces multimodales, ya que el usuario debe ser capaz de pensar hacia donde quiere ir y qué quiere seleccionar, pero considerando que los dispositivos para interactuar mediante el pensamiento, están capacitados para distinguir entre izquierda, derecha, arriba, abajo y luego seleccionar, o los dispositivos accionados mediante sensores de movimiento, requieren de espacios amplios dentro de las pantallas, con botones, vínculos e imágenes que sean seleccionables fácilmente.
Uno de los principales objetivos de las interfaces Multimodales es que deben llevar al usuario a la acción desde el primer momento, en este punto es importante recalcar que para que los sitios o aplicaciones diseñados con Multimodalidad deben ser testeados considerando no solamente la usabilidad tradicional, sino que también el correcto funcionamiento de las distintas interfaces, la comodidad física del usuario y la precisión de las instrucciones iniciales.
También los recursos gráficos deben ser un aporte fundamental en cuanto al dinamismo del sitio y a la diferenciación de objetos y colores, de preferencia deben ser formas básicas, colores contrastantes que faciliten la lectura y selección de elementos. Las animaciones deben ser fáciles de comprender, por ejemplo si el menú principal está representado en un cubo, el diseño debe evidenciar que el usuario puede girar este elemento y seleccionar sus caras.
Un buen ejemplo de diseño multimodal es el sitio creado por el área de innovación e investigación de nuestro UX partner , UID User Interface Design en Alemania, que ya están diseñando este tipo de interfaces. https://script.uid.com/cube/index.html
Dentro del sitio se puede, por ejemplo, activar el comando de voz y dar la instrucción right para que el cubo se mueva a la derecha, o left par que el cubo se mueva a la izquierda.
En resumen
Multimodalidad irá más allá de poblaciones específicas, desarrollando estándares que afectarán el diseño de dispositivos y software. La calidad del diseño multimodal se definirá por la capacidad que tengamos de crear sistemas de alta flexibilidad y simpleza.
*********
Artículo publicado en Capire.info bajo licencia Creative Commons. Toda reproducción total o parcial debe incluir a la autora y la fuente: www.capire.info
La fotografía que ilustra la columna es una captura de pantalla del sitio https://script.uid.com/cube/index.html que es propiedad de UID.



